Build Your Mobile App in 10 Days With React Native
Since we aim to complete the app development project as early as 10 days, while such things are already back to React Native app development companies, this is mainly for the developers handling the task alone.
Let's see what we'll cover in this blog!!!
Table of Contents
- Essential Steps to Develop React Native Apps
- Components required to build an app
- Multiple Screens Addition to React Native App
- Testing of application
- Fetching Data in React Native
Essential Steps to Develop React Native Apps
So to start with any app development project, you need to follow these steps:
- Firstly ensure you have created the right environment, team, and strategies to build React Native App.
Download NPM and Node.js on your system by using the below code:
- Register a free account with NewsAPI.org
- Note the API key for headlines and articles.
- Create a project you have already generated using the CLI tool (EXPO CLI is primarily used nowadays).
- Download & Install Expo CLI
- Start your React Native project.
- Choose a blank template and type the name of the project.
- Wait for CLI to generate the files and install the packages from NPM.
- Build various components as per the requirements of your project.
Components required to build an app :
Components are the visual elements you see on the screen in React Native App. You can easily overcome this step by choosing the best app development company.
But still, we have covered the major components available to use by the React Native core, such as:
- Essential Components include Text, Image, View, ScrollView, TextInput, and StyleSheet.
- 'Flat list and Section' are the List Components for listing the products.
- Picker, Slider, Button, and Switch are the UI Components that add functionality to your app.
- Android-specific components include ToastAndroid, ViewPagerAndroid, TimePickerAndroid, PermissionsAndroid, DatePickerAndroid, etc.
- ActionSheetiOS, SegmentedControliOS, AlertiOS, PushNotificationsiOS, and more are iOS-specific components.
- Other components include Alert, Animated, CameraRoll, Dimensions, Clipboard, StatusBar, Keyboard, Linking, ActivityIndicator, WebView, Modal, etc.
That's not the end! Many more components and APIs are available in React Native core that you can choose from the official documentation as per the project's necessity.
During the development process
So before getting into the development process, decide what exactly you are developing in your app since we are targeted to create an app as quickly as in 10 days.
Therefore, we will proceed with the tiny mobile application to familiarize you with the essential components and enable you to start with the app.
During the coding of the App
- Developing this page is a quick & fast effort as this text directly comes from the component's state.
- All you need is to create a new components directory at the project's foundation, and inside components, create a file called Emojidict.js that adds these emojis to the screen.
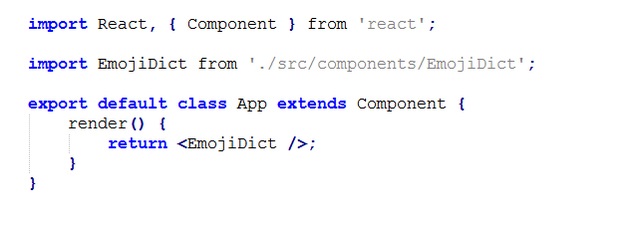
- You can modify the App.js file to display the components using the codes below.
- If you check the screen on the simulator after running these codes, you'll find the below results on your screen.
- Firstly, consider the EmojiDict file and import the essential components from React Native.
- View components are mainly used for a container element that supports layout styling with Flexbox and other styles via CSS.
- You can use StyleSheet to feature styles in the view. View components are primarily used for styling and layout of children's elements.
- It's your turn to add text by using the Text component.
- Add multiple screens as per the necessity of application setups.
Multiple Screens Addition to React Native App
- Use advanced navigation systems. Currently, we are using React Native library.
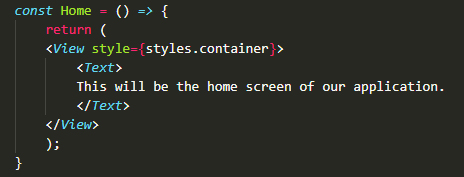
- Follow the command in App.js and define a Home() component:
- Change the App() part by following the order:
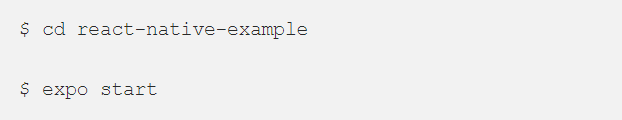
- Navigate your project's folder.
- Run the local development server, and apply the below code:
- Use an iOS simulator, Android emulator, or a mobile device to check your application.
- Installed an Android Studio or macOS with Xcode
- Hire a mobile app development company to assist you in installing Expo app on your device.
- Scan a QR code.
- Open the App.js file.
- For rendering the UI components within the app, follow the commands:
Fetching Data in React Native
To develop a full-fledged application, you must integrate multiple features and functionalities, like push notifications, UI design, user registration, click-the-button, etc.
- Fetch data from a REST API.
- Render the home screen.
- Hire a React native app developer.
- They level the Fetch API of React Native.
- Consume REST APIs or fetch data from servers with no hassle.
- UI & UX design of application screen.
- Fill up the application contents.
The result of this will be your final application. So finally, with this, you have completed our first React Native app; we suggest/propose you hire a mobile app developer to go beyond this functionality.
The Bottom line
Suppose you have finally decided to develop a cross-platform application for your business. In that case, React Native is one of the significant popular frameworks that enable you to create applications with beautiful Native UI. Hopefully, this tutorial teaches you how to get started with the basic React Native app in 10 days.
This tutorial works if you can devote long hours to derive pleasure in learning the app development process. Rest, we recommend hiring a mobile app development company that helps you develop a fully-functional app that perfectly fits your business needs.













Comments
Post a Comment